Kolommen wisselen voor mobiel in Elementor op een WordPress website
Wat is Elementor?
Elementor is een krachtige en populaire WordPress Page Builder die veel wordt gebruikt door freelancers, website-eigenaren en web ontwikkelaars om websites te maken. De applicatie is handig in gebruik en heeft ontelbare functies om een professioneel uitstralende complete website te bouwen. In dit bericht gaan we je uitleggen waarom het soms handig kan zijn om kolommen te wisselen voor mobiel.
Pagina’s maken met Elementor
Een van de redenen achter de populariteit van Elementor is dat het een WYSIWGYG-interface biedt waarmee gebruikers eenvoudig individuele pagina’s, berichten, portfolio’s en nog veel meer kunnen maken. De gebruiker kan verschillende elementen aan de pagina toevoegen en verschillende attributen van deze elementen aanpassen, zoals marge, opvulling, kleur, typografie etc.
Waarom de volgorde van kolommen wisselen voor mobiel
Soms is het raadzaam om de volgorde van kolommen voor mobiele schermformaten om te wisselen. Waarom je dat zou willen doen laten we zien aan de hand van een voorbeeld van een website waar we nu werkzaam aan zijn. Vervolgen laten we zien hoe je de kolommen alleen op mobiele apparaten omgekeerd kunt tonen met de Kolom – omgekeerd functie van Elementor.
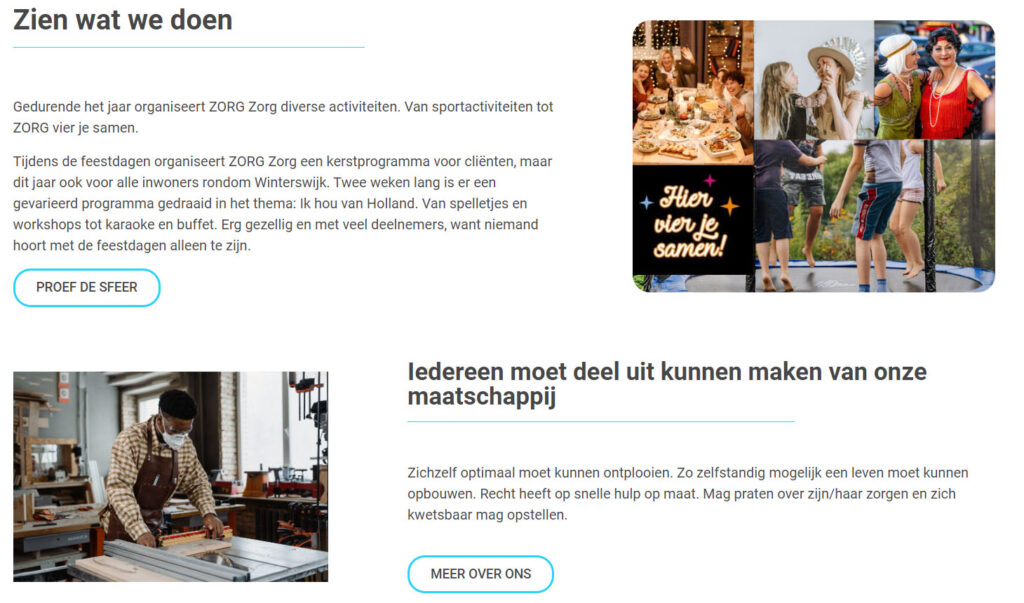
De website in ons voorbeeld heeft een sectie verdeeld in twee delen waarbij in de linkerkant tekst staat en aan de rechterkant een afbeelding. Daaronder staat een soortgelijke sectie met de tekst rechts en de afbeelding links.

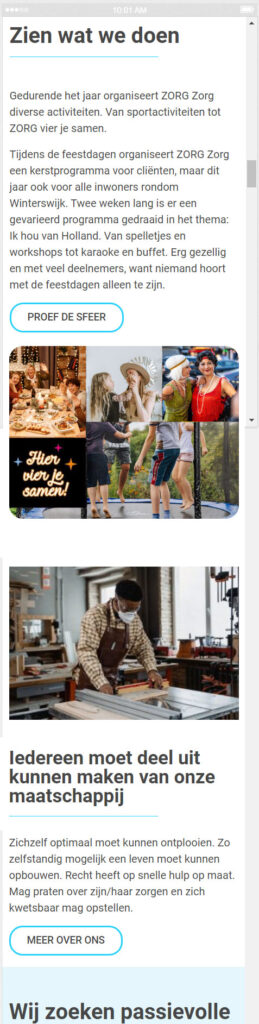
Voor een meer professionelere en gevarieerde uitstraling wisselen we de tekst en afbeeldingen op websites vaak om tussen links en rechts. Staat immers over de gehele website altijd de tekst links en de afbeelding altijd rechts wordt dit al snel als saai en onaantrekkelijk ervaren. Deze layout ziet er prima uit op desktop en tablet, maar hoe is dat op mobiel?
Zoals je in het screenshot rechts kunt zien geeft deze indeling op mobiele apparaten een ongewenst effect: De twee afbeeldingen staan onder elkaar, terwijl je op mobiel juist wil dat tekst en afbeeldingen elkaar om en om afwisselen. Twee afbeeldingen onder elkaar vullen immers het complete mobiele scherm van de gebruiker waardoor deze zijn aandacht zal verliezen en de website mogelijk zal verlaten.
Kolommen wisselen voor mobiele apparaten
We willen dus dat alleen op mobiele apparaten de tweede sectie eerst de tekst toont, en daarna de afbeelding. Elementor heeft hiervoor een hele handige ingebouwde functie. We gaan je nu laten zien hoe je deze functie kunt vinden, en gebruiken.
Responsive modus in Elementor activeren
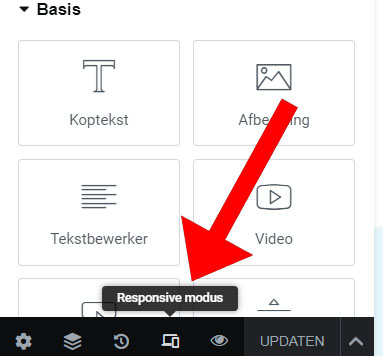
Om te beginnen gaan we de Responsive modus in Elementor activeren. Dit doe je rechts in het vak waar in Elementor alle elementen staan en waar je je aanpassingen maakt. Helemaal onderin staat een zwarte balk met enkele iconen. Daar kun je de Responsive modus activeren door op het betreffende icoon te klikken.
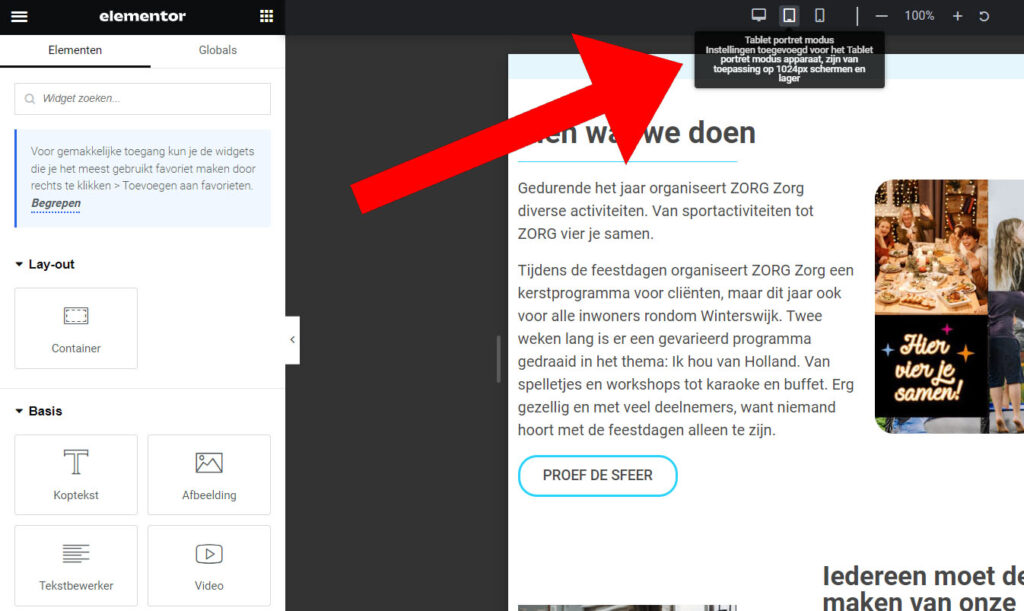
Midden boven het scherm waar je het voorbeeld van de website ziet verschijnen nu drie iconen waarmee je kunt switchen tussen desktop, tablet en mobiele view. Klik op het mobiel icoon om over te schakelen naar Mobiel Portret.

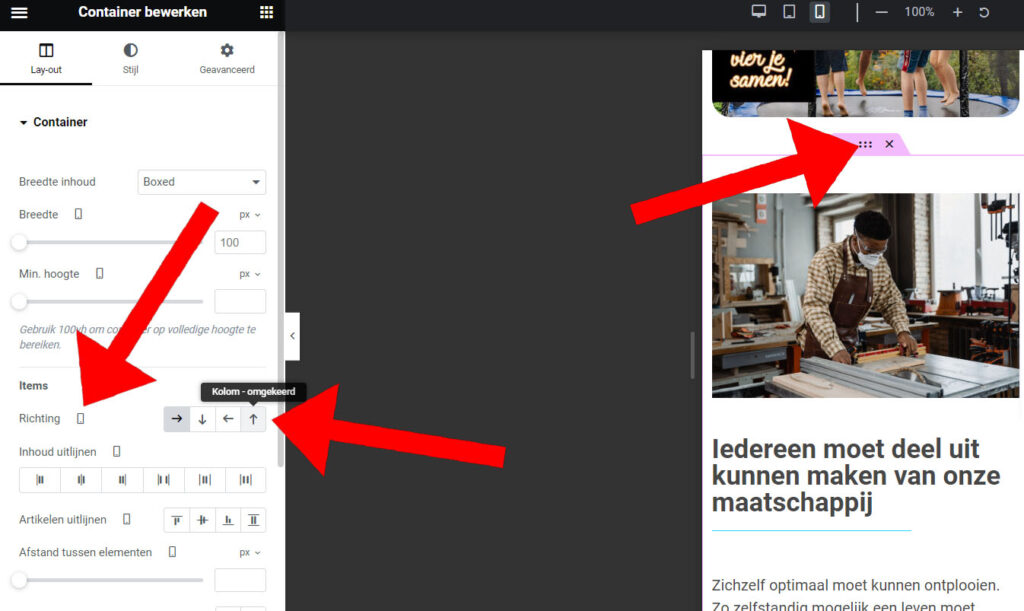
Klik nu op het ‘handvat’ (het roze vlak met de zes streepjes) van de tweede container die de afbeelding en tekst bevat om die actief te maken. In de zij balk links klik je vervolgens in het tabblad Lay-out onder Items/Richting op de laatste knop met de omhoog wijzende pijl en het label Kolom – omgekeerd. Je zal zien dat de content in de container nu wisselt van plaats: De tekst wordt eerst getoond, daarna de afbeelding. Als je nu weer terug switched naar Tablet portret modus of Desktop zal je zien dat de inhoud voor die schermformaten nog steeds hetzelfde wordt getoond: De afbeelding links, de tekst rechts.

Verwarring over schermformaten
Soms kan het tijdens gebruik van de Elementor Responsive modus verwarrend of zelfs overweldigend zijn om bij te houden voor welk schermformaat je nu aanpassingen aan het maken bent. Dit is echter onnodig. Bij elke instelling staat het icoon (mobiel, desktop of tablet) waaruit blijkt aan welk schermformaat je op dat moment werkt. We hebben dit aangegeven in bovenstaand screenshot.
Conclusie
De Kolom – omgekeerd functie in Elementor is een erg krachtige en praktische tool die je voor veel doeleinden kunt gebruiken. De meest belangrijke reden om deze functie te gebruiken is voor het bouwen van een goede responsive website; een website dus die op alle schermformaten perfect wordt weergegeven. Een alternatief voor het gebruik van de Kolom – omgekeerd functie is het maken van twee bijna identieke secties: één voor mobiel en één voor desktop en tablet. Je kunt de sectie voor mobiel dan uitschakelen voor tablet en desktop middels de Container bewerken zij balk onder Geavanceerd/Responsive. En de sectie voor desktop en tablet schakel je dan uit voor mobiel. Deze werkwijze is echter inmiddels achterhaald en om SEO redenen niet aan te raden.
We hebben nog meer artikelen die over de Elementor page builder gaan op onze website, bijvoorbeeld hoe je het toggle widget icoon formaat kan aanpassen.