
Op je WordPress website altijd je actuele leeftijd weergeven zonder gebruik van een plugin
Soms wil je je leeftijd weergeven op je WordPress website. Bijvoorbeeld als u een bedrijf heeft en diensten aanbiedt en een ‘over ons’ of ‘over mij’ pagina heeft. Wanneer u iets over uzelf wil vertellen is het vaak logisch om ook uw leeftijd te vermelden. Natuurlijk worden we allemaal ouder en zodra u weer een verjaardag achter u heeft gelaten is de informatie op uw website niet meer actueel. Zou het niet handig zijn als op uw website altijd uw juiste actuele leeftijd getoond wordt en u hier nooit meer omkijken naar heeft? Er zijn veel verschillende manieren om dit te bereiken. Er zijn meerdere plugins die deze functie hebben. Maar in dit artikel leggen we u uit hoe u altijd uw actuele leeftijd kunt weergeven op uw WordPress website zonder gebruik van een plugin.
Waarom geen plugin gebruiken?
Een plugin kan voor het toevoegen van specifieke functies aan uw website zeker een uitkomst zijn. Vandaag de dag maakt bijna elke WordPress website wel gebruik van tenminste één plugin. Maar (te) veel plugins maken uw website traag en log, en het risico op conflicten met andere plugins of het thema wordt groter. Het algemene advies is om niet meer dan 20 plugins te gebruiken, zeker bij een website die gebruik maakt van shared hosting. Daarom is het altijd aan te raden om voor het toevoegen van eenvoudige functionaliteiten eerst te kijken naar oplossingen waar geen plugin voor nodig is.
Een WordPress child thema biedt uitkomst
Met het gebruik van een child thema kunt u eenvoudig functionaliteiten toevoegen via zogenaamde functies en filters. Hoe u gebruik kunt maken van een child thema kunt u lezen in het artikel dat we hier eerder over schreven. Voor het tonen van uw actuele leeftijd gaan we een functie toevoegen aan het child thema. Deze functie zal een zogenaamde shortcode toevoegen aan uw website die u makkelijk kunt aanroepen. Ook zal deze functie de juiste leeftijd berekenen en tonen op basis van iemands verjaardag en de huidige datum.
Code toevoegen aan het functions bestand van het WordPress child thema
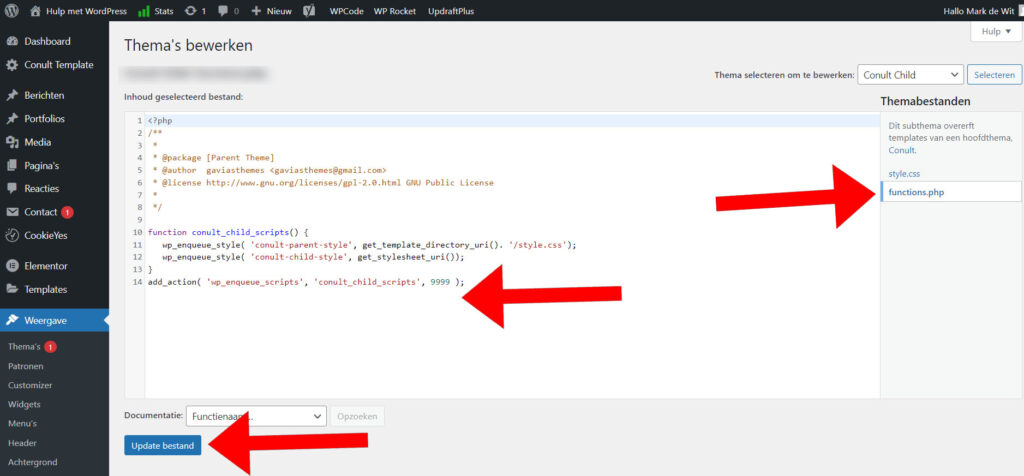
De eerste stap is om de code (functie) toe te voegen aan het functions.php bestand van uw child thema. Gebruikt u nog geen child thema installeer dit dan eerst. Om de code toe te voegen gaat u naar Weergave/Thema bestand editor. Echter wel een waarschuwing vooraf: Gebruik alleen de Thema bestand editor als u er 100% zeker van bent dat de code die u toevoegt geen fouten bevat! Als u code met fouten plaatst en de wijzigingen opslaat kan dit een kritieke fout genereren en heeft u geen toegang meer tot uw WordPress website! Voor ervaren gebruikers is het meer aan te raden de code via FTP of via de bestandsbeheer applicatie binnen uw hosting toe te voegen. Maar voor dit voorbeeld geven we u 100% werkende code en is het veilig om de Thema bestand editor te gebruiken. Dit is de code die we gaan toevoegen:
function leeftijd_tonen_hulpmetwp($verjaardag) {
extract( shortcode_atts( array(
'verjaardag' => 'verjaardag'
), $verjaardag));
return date("Y", time() - strtotime($verjaardag)) - 1970;
}
add_shortcode('toon-mijn-leeftijd', 'leeftijd_tonen_hulpmetwp');
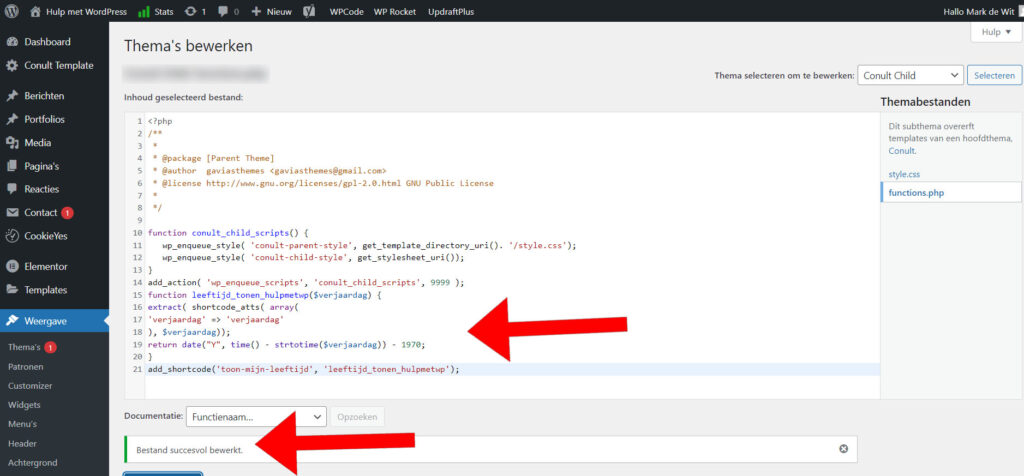
In de Thema bestand editor zorgt u eerst dat u het juiste bestand gaat bewerken. In de rechterbalk kiest u voor ‘functions.php’. Kopieer en plak bovenstaande code op de eerstvolgende lege regel onderaan in de editor. Klik vervolgens op Update bestand. Daarmee is de nieuwe functie met de naam ‘leeftijd_tonen_hulpmetwp’ toegevoegd aan het child thema.

De shortcode aanroepen om uw leeftijd te tonen
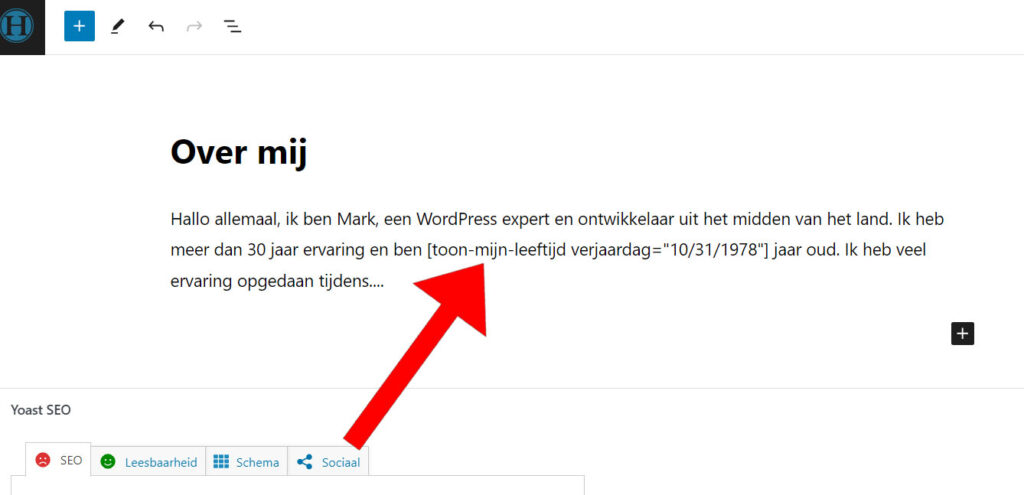
Nu kunt u uw leeftijd gaan vermelden op uw website. Open een pagina of bericht waar u uw leeftijd wil tonen. In ons voorbeeld gebruiken we de standaard WordPress Gutenberg editor, maar je kan de shortcode natuurlijk ook aanroepen in een zogenaamde page builder zoals Elementor of WPBakery.
Voor dit voorbeeld zal ik mijn eigen leeftijd gebruiken. Ik ben geboren op 31 oktober 1978. Let er wel even op dat je de datum in het Amerikaanse formaat in de shortcode plaatst, dus de maand en dag precies anders om: MM/DD/YYYY. Ik plaats dus de volgende shortcode code in de editor:
[toon-mijn-leeftijd verjaardag="10/31/1978"]Plaats de shortcode waar u normaal gesproken uw leeftijd in cijfers zou vermelden, dus met een spatie ervoor en erna.

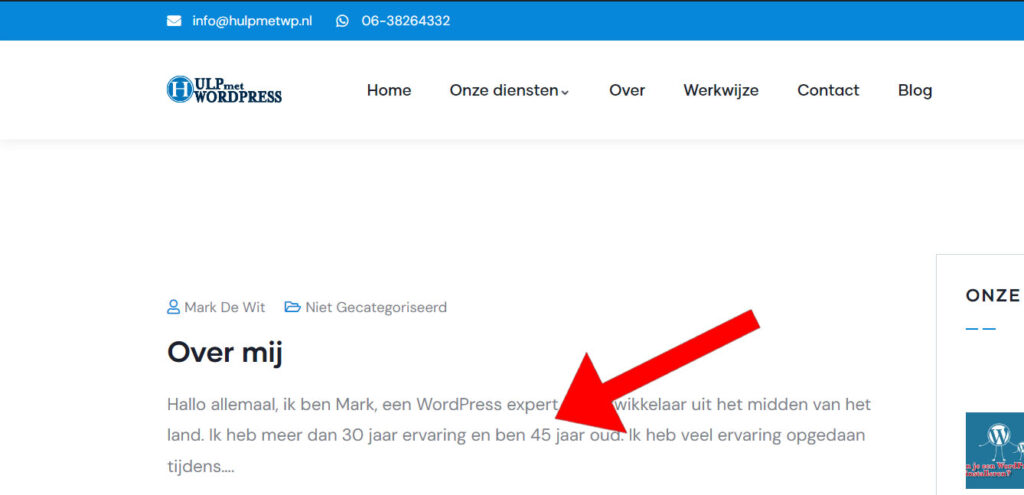
Publiceer of update vervolgens uw bericht en bekijk dit op de website. En daar staat dan vervolgens uw actuele leeftijd. En deze zal altijd actueel blijven hoeveel verjaardagen u ook viert, omdat de functie altijd uw huidige leeftijd berekent op basis van uw geboortedatum en de huidige datum. Voilà, daar heeft u dus nooit meer omkijken naar!

Andere toepassingen voor deze handige functie
Natuurlijk kunt u deze handige functie ook gebruiken om andere getallen te tonen. Denk bijvoorbeeld aan hoe lang uw bedrijf al bestaat, of hoe lang u al getrouwd bent. De mogelijkheden zijn oneindig en ook de shortcode kunt u zo vaak gebruiken als u maar wil. Vul gewoon elke keer een andere datum in, en denk even aan het Amerikaanse formaat.
Conclusie
Door een eenvoudig stukje code, een zogenaamde functie, toe te voegen aan ons child thema kunnen we nu altijd onze actuele leeftijd op de website vermelden, en hebben we hier geen omkijken meer naar. We hebben hier geen plugin voor nodig gehad. En dat is mooi want zoals al eerder vermeld is het gebruik van teveel plugins op een WordPress website af te raden. Door gebruik te maken van een functie heeft u weer meer ruimte voor het toevoegen van een plugin voor een andere functionaliteit. Lukt het u niet zelf om de shortcode toe te voegen aan uw child thema, of ervaart u een ander probleem met WordPress? Neem dan contact met ons op en tegen een laag starttarief helpen wij u graag verder!


