
Elementor toggle widget icoon formaat aanpassen
Bouw jij je website met Elementor en maak je gebruik van de toggle widget? Dan heb je ongetwijfeld gemerkt dat je het formaat van de titel wel aan kan passen, maar het icoon niet. In dit artikel leggen we je uit wat de mogelijkheden zijn voor het Elementor toggle widget icoon formaat aanpassen.
Wat is de Elementor Toggle Widget?
Met de Toggle Widget kun je tekstvakken maken die zijn samengevouwen, zodat de bezoeker alleen de titels van elk tekstvak item ziet. Hiermee kun je de inhoud in een gecondenseerde vorm weergeven, zodat bezoekers niet door een lange pagina hoeven te scrollen en gemakkelijk door de titels kunnen bladeren. Door op de titel te klikken vouwt deze open en wordt de tekst zichtbaar.
Formaat aanpassen
Het aanpassen van het formaat van de titel is geen enkel probleem. Echter het icoon veranderd niet mee, en Elementor heeft geen opties om het icoon formaat aan te passen. We gaan daarom gebruik maken van CSS om het formaat van het icoon toch aan te passen.
Toggle icoon formaat aanpassen met CSS
Kopieer onderstaande code naar het klembord:
.elementor-toggle .elementor-tab-title.elementor-active .elementor-toggle-icon-opened {
display: block;
font-size: 25px;
}
.elementor-toggle .elementor-tab-title .elementor-toggle-icon .elementor-toggle-icon-closed {
display: block;
font-size: 25px;
}Ga daarna naar de Customizer in het WordPress dashboard via: Weergave/Customizer
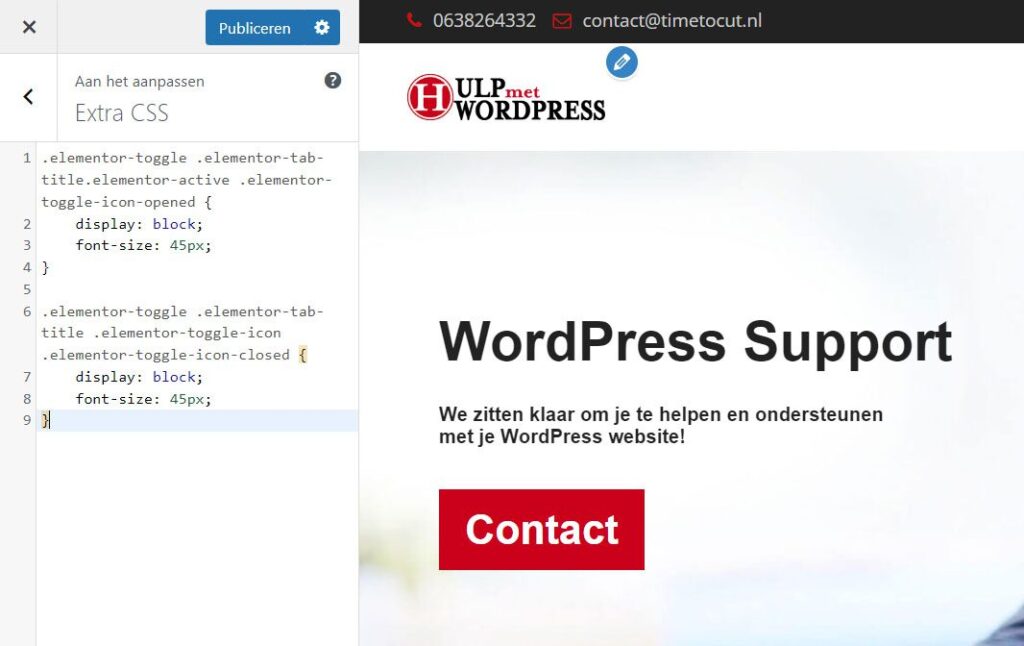
Plak de code vervolgens in het veld ‘Extra CSS’.

Sla je wijzigingen op met de knop ‘Publiceer’ en sluit de Customizer. Bekijk daarna de pagina of het bericht dat je gemaakt hebt in je browser, dus niet in Elementor.
In het code voorbeeld wordt het formaat van het icoon 25 pixels. Je kunt dit zelf aanpassen door de code te veranderen. Let erop dat je twee waardes moet aanpassen, voor het open en gesloten icoon.
Wellicht moet je na het aanpassen van het icoon formaat in Elementor nog de eigenschappen voor ‘Spacing’ aanpassen onder Style/Icon om te voorkomen dat het icoon en de titel te dicht op elkaar of zelfs door elkaar heen staan.
Conclusie
Laten we hopen dat het Elementor team inziet dat hun functies hier tekort schieten en aanpassingen maken zodat de omslachtige CSS methode zoals hierboven beschreven niet meer nodig zal zijn. Tot die tijd kan en zal je deze methode blijven gebruiken. Een alternatief voor het gebruik van de Customizer is om de CSS in het stylesheet van een Child thema te maken. Hier kun je lezen hoe je een Child thema maakt en installeert.


