
JavaScript toevoegen aan WordPress pagina’s en berichten
Soms wil je JavaScript toevoegen aan WordPress pagina’s en berichten. Een veel voorkomend voorbeeld hiervan is JavaScript van Google voor het bijhouden en beheren van uw website’s statistieken en prestaties. Maar JavaScript wordt ook veel gebruikt voor veel andere applicaties, zoals bijvoorbeeld het tonen van een chatbot of WhatsApp knop. In dit artikel leggen we u uit hoe JavaScript toevoegen aan WordPress pagina’s en berichten in zijn werk gaat.
Wat is JavaScript?
JavaScript is een programmeertaal die in de browser van de gebruiker draait, dus niet op de server van de website. Met deze client-side programmering kunnen ontwikkelaars veel functionaliteiten toevoegen zonder de website te vertragen. Enkele voorbeelden voor toepassingen die gebruik maken van JavaScript hebben we in de inleiding al gegeven.
Een typisch JavaScript-codefragment kan er als volgt uitzien:
<script type="text/javascript" src="/pad/naar/een-script.js"></script>Maar als u een javascript-codefragment toevoegt aan een WordPress-bericht of -pagina, wordt het door WordPress verwijderd wanneer u het probeert op te slaan.
In dit artikel gaan we twee methodes toelichten waarmee u JavaScript kunt toevoegen aan WordPress-pagina’s of -berichten.
Methode 1: JavaScript toevoegen aan een WordPress website middels de WPCode plugin
Methode 2: Handmatig JavaScript toevoegen aan een WordPress website via een functie in het child thema
Methode 1: JavaScript toevoegen aan een WordPress website middels de WPCode plugin
Meestal zal JavaScript in de header of footer van uw WordPress weergegeven worden, zodat de code bij elke paginaweergave wordt geladen. Wanneer u bijvoorbeeld Google Analytics gebruikt, moet de code hiervan op elke pagina van uw website worden uitgevoerd, zodat deze uw websitebezoekers kan volgen.
U kunt de code handmatig toevoegen door de header.php of footer.php-bestanden te bewerken, maar deze wijzigingen worden overschreven wanneer u uw thema bijwerkt of wijzigt. Het is ook mogelijk om aangepaste header of footer bestanden te gebruiken in het child thema, maar dit wordt voor het invoegen van JavaScript afgeraden.
Wel een goede methode is om de WPCode plugin te gebruiken om overal op de hele WordPress website JavaScript toe te voegen.
WPCode is een krachtige plug-in voor codefragmenten die beschikbaar is voor WordPress. Hiermee kunt u eenvoudig aangepaste code toevoegen aan elk deel van uw website. De gratis versie van de plugin is toereikend voor het toevoegen van JavaScript overal op een WordPress website. Voor meer geavanceerde functies is er een premium versie van de plugin beschikbaar.
De plugin installeren en gebruiken
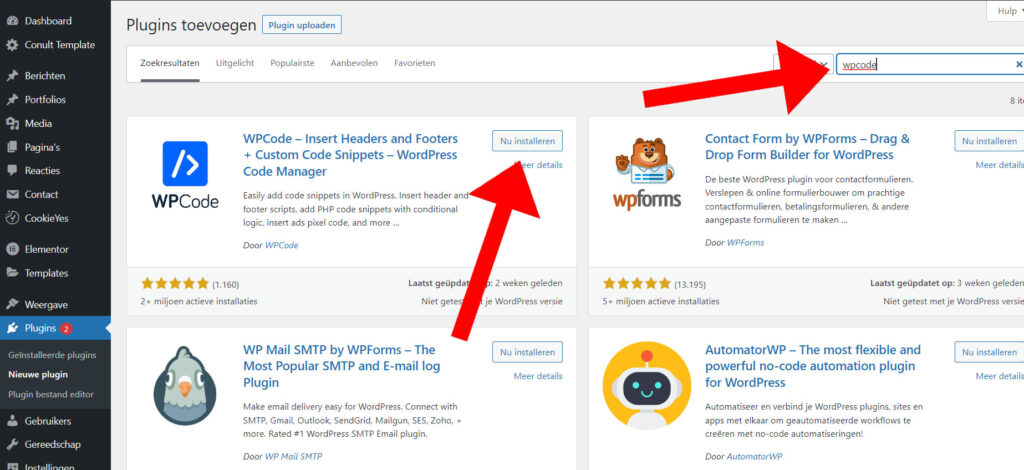
Ga in het WordPress dashboard naar Plugins/Nieuwe plugin. In het zoekveld rechtsboven zoekt u op de term wpcode. Wanneer de WPCode plugin in de zoekresultaten verschijnt klikt u op Nu Installeren en vervolgens op Activeren.

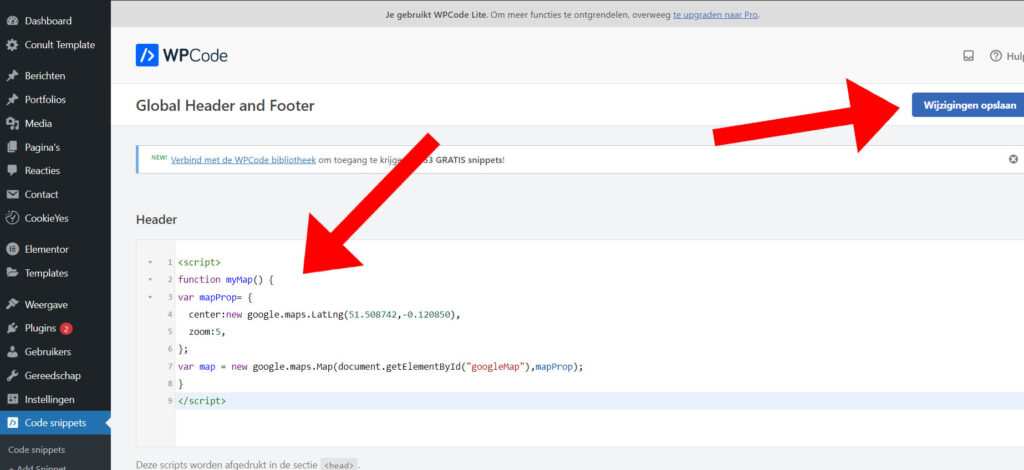
Eenmaal geactiveerd, dan gaat u in het dashboard naar Code Snippets/Header & Footer. Hier ziet u drie afzonderlijke velden voor het plaatsen van code in de Header, Body of Footer van uw website. U kunt nu uw JavaScript-code toevoegen aan één van deze vakken en vervolgens op de knop Wijzigingen Opslaan klikken. WPCode laadt vanaf nu automatisch de code op elke pagina van uw website.

Codefragmenten toevoegen aan een specifieke pagina of bericht
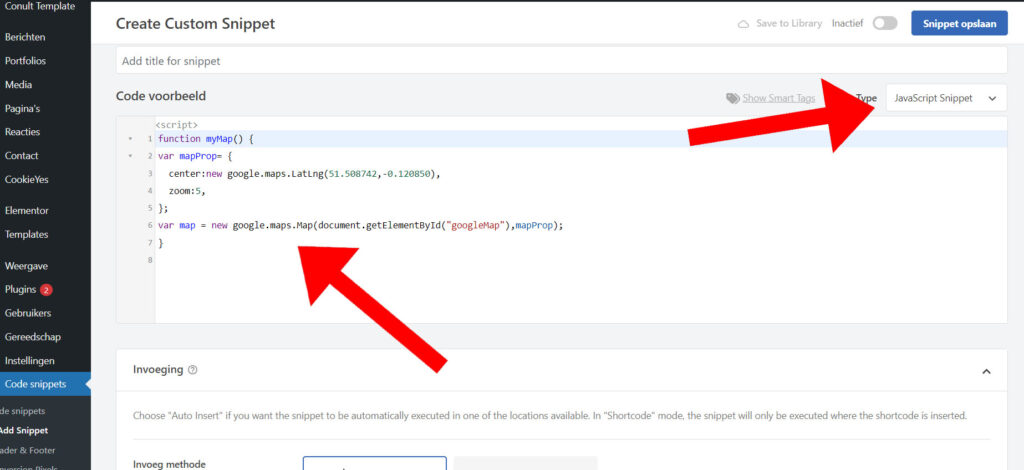
U kunt met deze plugin ook codefragmenten toevoegen aan een specifieke pagina of bericht in plaats van aan de gehele website. Ga hiervoor naar Code Snippets/Add Snippet en klik vervolgens op Add Your Custom Code.

Plaats daarna uw code in het daarvoor bestemde vlak. Let op: Bij deze wijze hoeft u de open en sluit script tags niet te plaatsen, dit doet de plugin al voor u.
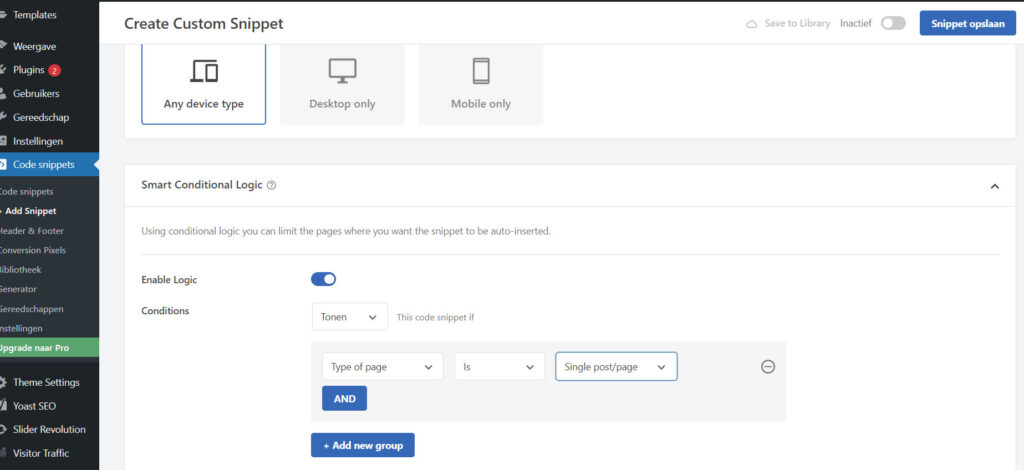
Onder het kopje Invoeging kunt u vervolgens kiezen uit een heleboel opties waar u de code wil tonen. Bijvoorbeeld op een pagina of bericht voor de content, na de paragraaf, of na de content. Onder het kopje Device Type kunt u kiezen of de code alleen voor bepaalde schermformaten wordt getoond, bijvoorbeeld alleen op desktop of mobiel. Let wel dat deze optie alleen beschikbaar is in de premium versie van de plugin.
Bij de sectie Smart Conditional Logic kunt u logica toevoegen voor wanneer de code wordt getoond. Ook hiervoor zijn vele opties beschikbaar. Zoals bijvoorbeeld het tonen van de code, of juist verbergen, voor ingelogde gebruikers, voor een specifieke categorie, tag of pagina, en nog veel meer. Wanneer u de premium versie van de plugin gebruikt zijn er zelfs nog veel meer mogelijkheden, onder andere ook voor Woocommerce.

Zoals u kunt zien heeft de WPCode plugin ontelbare methoden om JavaScript code aan uw website toe te voegen. Deze gaan we hier niet allemaal bespreken, maar enkele voorbeelden van de beschikbare toepassingen hebben we nu gegeven.
Methode 2: Handmatig JavaScript toevoegen aan een WordPress website via een functie in het child thema
Als u geen plugin wil gebruiken om JavaScript toe te voegen aan uw WordPress website kunt u dit ook via het child thema doen. Deze methode is geschikt voor de ervaren WordPress gebruiker. Zorg eerst dat uw website een child thema gebruikt. In de map van het child thema staat het bestands functions.php. Daar gaan we een functie aan toe voegen die het JavaScript aan de header van de website toevoegt zodat het overal op de website uitgevoerd wordt.
Een functie toevoegen aan het WordPress child thema
Open het bestand functions.php in een tekstverwerkingsapplicatie, een simpele applicatie zoals Kladblok is al voldoende. Voeg onderstaande code toe aan dit bestand. Let op dat u uw javscript komt hier vervangt met het JavaScript dat u wil gaan plaatsen.
function wpb_hook_javascript() {
?>
<script>
// uw javscript komt hier
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');Na het toevoegen van deze code kunt u het bestand opslaan. Hierna zal de functie op elke pagina van uw website in de header het JavaScript tonen en uitvoeren.
JavaScript plaatsen in een specifiek WordPress bericht via code
Het is ook mogelijk om het JavaScript alleen in een specifiek bericht te plaatsen. Daarvoor voegt u onderstaande functie toe aan het functions.php bestand. Let er weer op om de plaatsvervangende tekst in deze code te vervangen door het JavaScript dat u wil gebruiken. Vervang het getal 27 in de code met het bericht ID waar u het JavaScript aan toe wil voegen.
function wpb_hook_javascript() {
if (is_single ('27')) {
?>
<script type="text/javascript">
// uw javscript komt hier
</script>
<?php
}
}
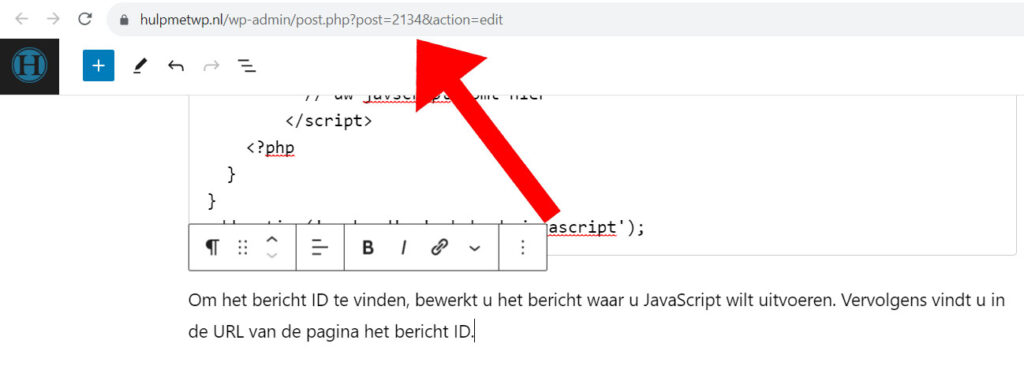
add_action('wp_head', 'wpb_hook_javascript');Om het bericht ID te vinden, bewerkt u het bericht waar u JavaScript wilt uitvoeren. Vervolgens vindt u in de URL van de pagina het bericht ID. In onderstaand voorbeeld is het bericht ID 2134.

JavaScript plaatsen in een specifieke WordPress pagina via code
Het laten uitvoeren van JavaScript in een specifieke WordPress pagina werkt op een soortgelijke manier. Plaats onderstaande code in het functions.php bestand van het child thema. Vervang het getal 28 door het pagina ID van de pagina waar u het JavaScript wil uitvoeren. Dit ID kunt vinden via dezelfde methode zoals hierboven beschreven.
function wpb_hook_javascript() { if(is_page ('28')) {
?>
<script type="text/javascript">
// uw javscript komt hier
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');JavaScript plaatsen in de footer van een WordPress website
Soms wilt u het JavaScript niet in de header van een website tonen, maar in de footer. Gebruik dan onderstaande functie en voeg deze toe aan het functions.php bestand.
function wpb_hook_javascript_footer() {
?>
<script>
// uw javscript komt hier
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript_footer');Conclusie
We hebben u twee methoden laten zien om JavaScript toe te voegen aan uw WordPress website. Het gebruik van de WPCode plugin is de eenvoudigste optie voor de meeste website eigenaren. De methode via code, een zogenaamde functie, is meer voor ervaren gebruikers. Deze methode past u bijvoorbeeld toe als uw WordPress website al veel plugins gebruikt. Het is altijd aan te raden om het aantal actieve WordPress plugins te beperken tot een stuk of 20. Door gebruik te maken van een functie heeft u weer meer ruimte voor het toevoegen van een plugin voor een andere functionaliteit.


