Wij werken graag met Elementor. Het is 1 van de beste WordPress page builders. Toch zal er een moment komen waarop je je afvraagt hoe kan ik PHP code toevoegen in de Elementor page builder. De basis versie van Elementor kan al heel veel, en de Pro versie heeft nog meer functies. Daarnaast zijn er nog vele zogenaamde ‘addons’, plugins die nog meer functionaliteiten toevoegen aan Elementor. Soms wil je echter custom aanpassingen maken en dan ontkom je niet aan het gebruik van PHP, aangezien WordPress in die programmeertaal is geschreven.
Wat is PHP?
PHP (Hypertext Preprocessor) is een script taal, die bedoeld is om op webservers dynamische webpagina’s te creëren. WordPress is in die taal geschreven, en als je custom aanpassingen wil maken zonder een plugin te gebruiken zul je PHP code moeten schrijven om de functionaliteit toe te voegen die je website nodig heeft.
PHP code toevoegen in Elementor
Elementor heeft een zogenaamde ‘HTML’ widget. Daarmee kun je HTML, JavaScript en CSS code toevoegen aan je pagina’s en berichten. PHP code wordt echter niet standaard ondersteund, en daar heb je dus een andere oplossing voor nodig. In dit artikel gaan we twee manieren bespreken om PHP toe te voegen in Elementor:
De laatste optie is meer voor ervaren gebruikers.
PHP toevoegen in Elementor middels een plugin
Omdat we niet direct PHP kunnen toevoegen in Elementor, gaan we dit doen via een omweg, namelijk via een zogenaamde shortcode. Een shortcode is een WordPress-specifieke code waarmee je eenvoudig functionaliteiten toe kan voegen. In dit voorbeeld gaan we de Insert PHP Code Snippet plugin gebruiken die onze PHP code zal omzetten naar een shortcode die we dan in Elementor kunnen aanroepen. Om de plugin te kunnen gebruiken moeten we deze eerst installeren. We gaan ervanuit dat je weet hoe je een plugin installeert, maar zo niet dan kun je dat hier lezen.
PHP code toevoegen aan de plugin
Voor dit voorbeeld gaan we een heel eenvoudig stukje PHP code toevoegen. Deze code toont alleen de volgende zin: “De HulpmetWP website bevat veel tips over het gebruik van WordPress.” Deze PHP code ziet er als volgt uit:
<?php
echo "De HulpmetWP website bevat veel tips over het gebruik van WordPress.";
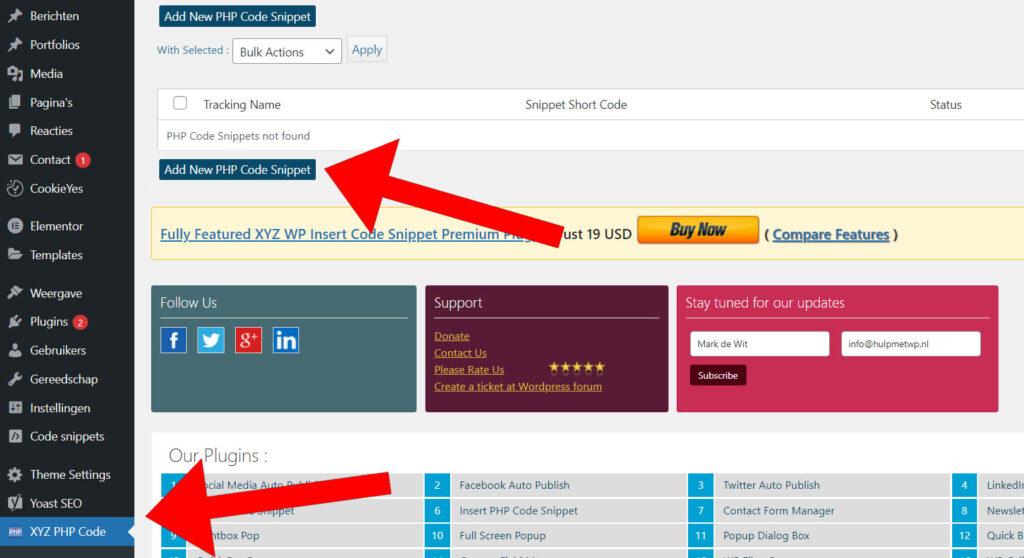
?>We gaan deze PHP code toevoegen aan de plugin. Ga in het WordPress dashboard naar XYZ PHP Code en klik vervolgens op Add new PHP Code Snippet.

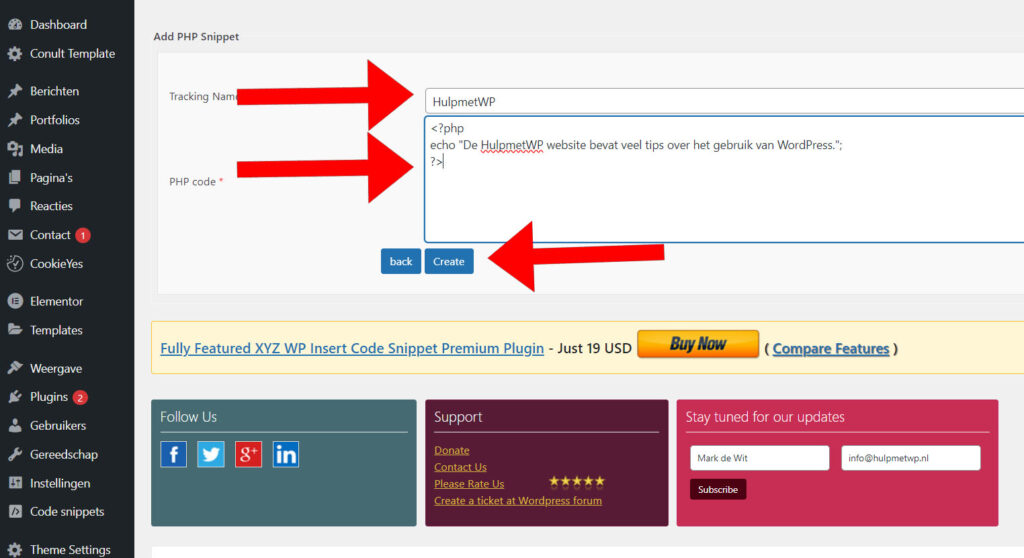
Een nieuw scherm opent, waarin we onze PHP code kunnen toevoegen. Geef de code een naam die je zelf herkent en plaats deze in het veld Tracking name. Je kunt elke naam gebruiken die je maar wil, in dit voorbeeld zal ik de code HulpmetWP noemen.
In het veld PHP code plaats je vervolgens de PHP code die je op je website wil gaan gebruiken. Tenslotte klik je op Create om de code snippet op te slaan.

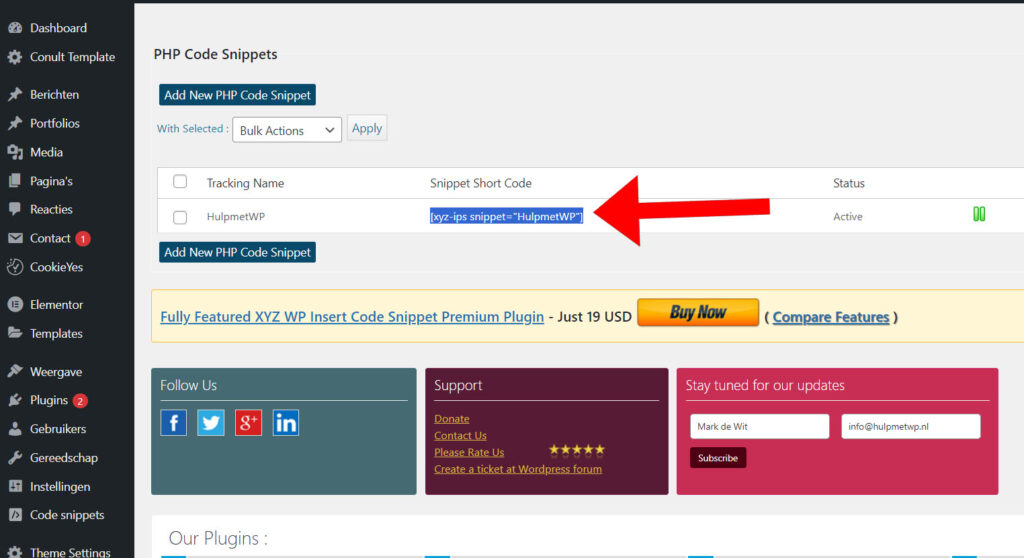
Nu zijn we weer terug in het overzicht met code snippets, en daar kun je de nieuwe snippet zien die we zojuist hebben aangemaakt. Ook zien we de velden Snippet Short Code, Status en 4 knoppen om de snippet te activeren of deactiveren, te bewerken, weg te gooien, of om een voorbeeld te bekijken. Onze aandacht gaat uit naar het veld Snippet Short Code, want daarin staat de shortcode die we nodig hebben om in te voeren in Elementor, om zo onze PHP code aan te roepen. Selecteer de gehele shortcode, inclusief de opening en sluit haakjes, en kopieer deze naar het klembord. In ons voorbeeld ziet de shortcode er zo uit:
[xyz-ips snippet="HulpmetWP"]
De shortcode gebruiken in Elementor
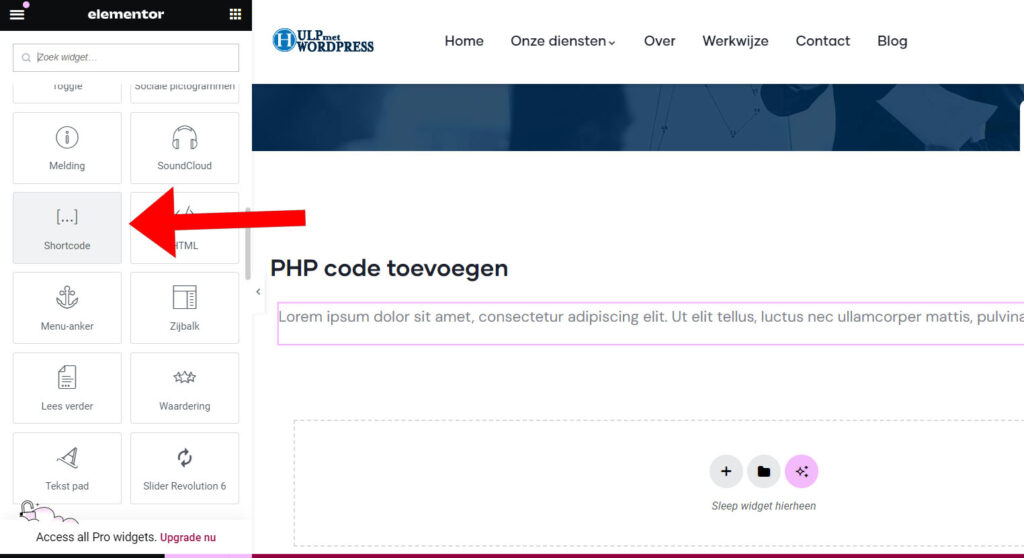
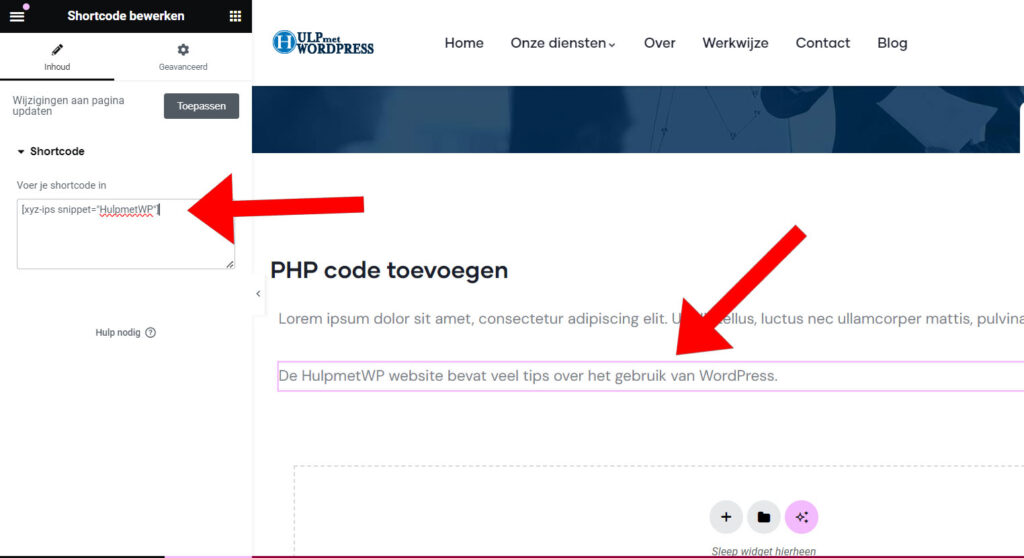
Nu is het tijd om onze shortcode in Elementor te gaan gebruiken. Voor deze tutorial gaan we er even vanuit dat je bekend bent met het gebruik van Elementor. Open de pagina of het bericht waar je de shortcode (en dus de PHP code) wil gaan gebruiken met Elementor. In mijn voorbeeld heb ik een tekstblok onder de titel staan, en daaronder wil ik de PHP code gaan uitvoeren. Ik sleep de shortcode widget vanuit de zijbalk onder het tekstblok.

Nu de shortcode widget op de pagina staat kan ik deze selecteren en vervolgens in de zijbalk de shortcode, die nog steeds in het klembord staat, in het daarvoor bestemde veld plakken. Het effect is gelijk zichtbaar en de PHP code wordt uitgevoerd en toont de zin die we in de code hebben geplaatst.

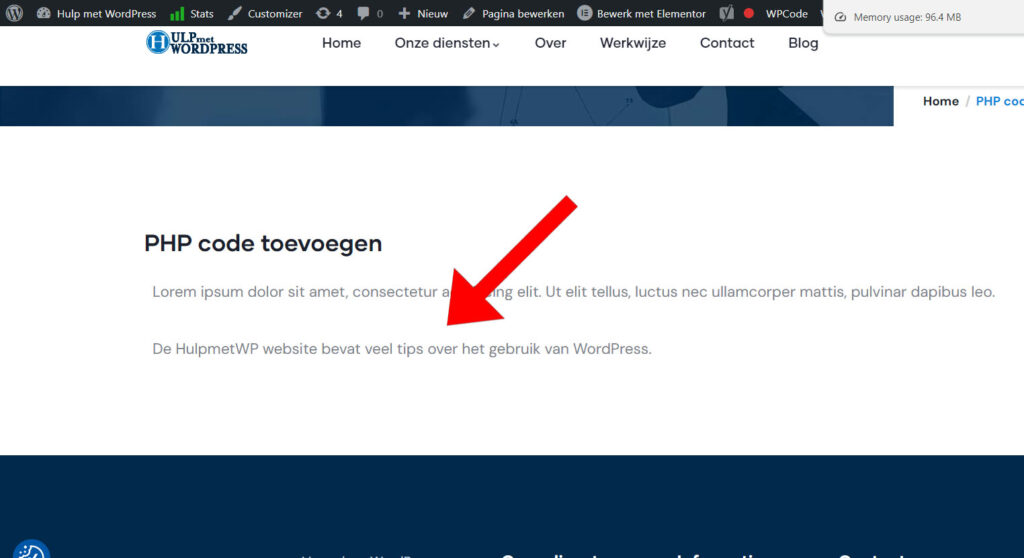
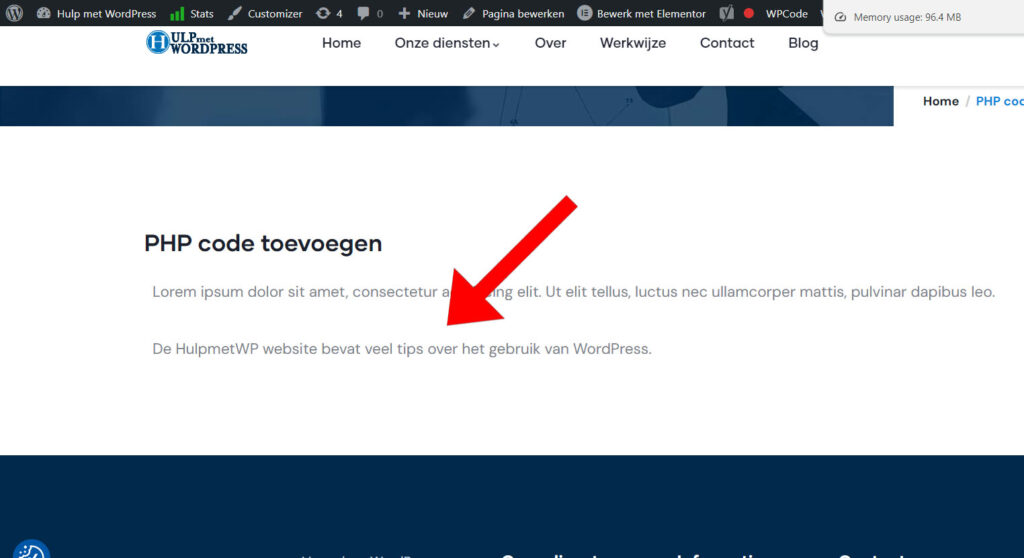
Sla nu de pagina op en bekijk deze vanaf de front end. We zien dat onze PHP code netjes wordt uitgevoerd en de zin “De HulpmetWP website bevat veel tips over het gebruik van WordPress.” is verschenen op de pagina onder de inhoud van het tekstblok.

En zo simpel is het. Via de Insert PHP Code Snippet kun je nu zoveel stukjes PHP code plaatsen als je wil, en die vervolgens eenvoudig via een shortcode aanroepen in Elementor.
PHP toevoegen in Elementor middels een functie
We hebben het er in eerdere berichten al over gehad. Veel plugins maakt je WordPress website traag en log, en het risico op conflicten met andere plugins of thema’s wordt groter. Het is daarom altijd raadzaam om het aantal plugins rond of onder het aantal van 20 te houden. Daarom gaan we nu uitleggen hoe je PHP kunt laten uitvoeren in Elementor zonder gebruik van een plugin. Het uitgangspunt is hetzelfde als de methode met plugin. We voeren de PHP uit middels het aanroepen van een shortcode. Een functie in het child thema zal de shortcode toevoegen aan de WordPress website. Als je niet weet hoe je een child thema kunt installeren, of waarom je dat nodig hebt, dan kun je dat hier lezen.
WordPress functie toevoegen aan het child thema
We gaan een functie toevoegen aan het child thema, die de shortcode bevat die onze PHP code gaat uitvoeren. Een functie is in principe ook een stukje PHP code, en deze ziet er voor ons voorbeeld als volgt uit:
// Shortcode om PHP uit te voeren in Elementor
function hulpmetwp_elementor_shortcode( $atts ) {
echo "De HulpmetWP website bevat veel tips over het gebruik van WordPress.";
}
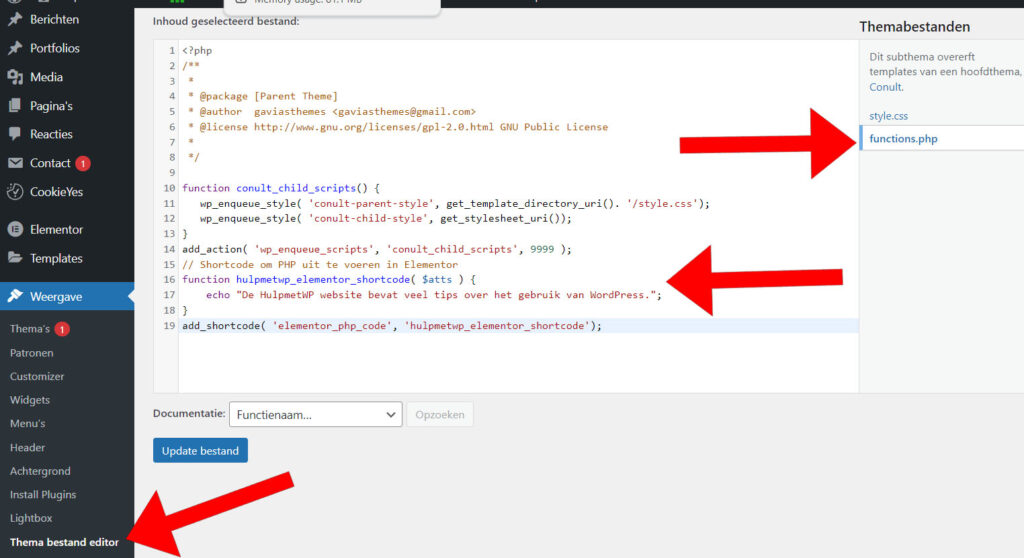
add_shortcode( 'elementor_php_code', 'hulpmetwp_elementor_shortcode');Om de functie toe te voegen ga je in het WordPress dashboard naar Weergave/Thema bestand editor. Let op dat je in de rechter zijbalk het bestand functions.php selecteert omdat we dat gaan bewerken. Kopieer bovenstaande functie, en plak deze in het functions.php bestand op de eerstvolgende lege regel. Klik daarna op Update bestand om het bestand op te slaan.

Let wel op dat wanneer je via deze weg het functions.php bestand gaat bewerken dat je altijd code plaatst zonder fouten. Als je code met fouten plaatst kan dit een kritieke fout veroorzaken en dan verlies je toegang tot de WordPress backend. Gebruik daarom altijd liever de bestandsbeheer applicatie van je hosting of FTP om het bestand te bewerken. In ons voorbeeld hebben we je 100% werkende code gegeven dus deze kun je veilig plaatsen.
Onze eigen shortcode aanroepen in Elementor
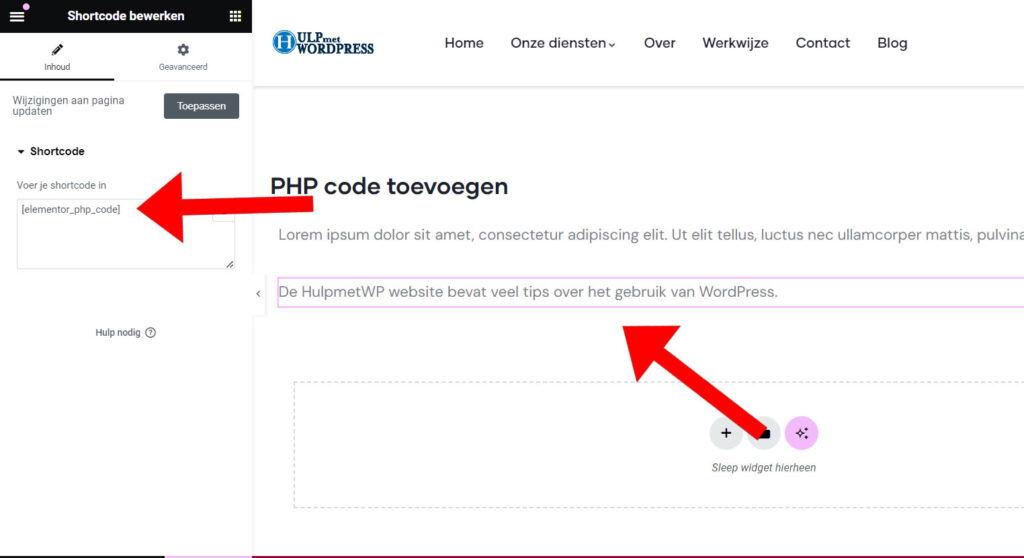
Om de shortcode aan te roepen herhalen we dezelfde stappen als in de eerste methode. Open de pagina of het bericht waar je de PHP code wil uitvoeren in Elementor en sleep de shortcode widget naar de pagina. Vervolgens plak je in het daarvoor bestemde veld onze eigen gemaakte shortcode, deze is:
[elementor_php_code]
Ook nu weer zul je het resultaat direct in de Elementor editor zien. Als je het bericht of de pagina vervolgens opslaat en vanaf de front end bekijkt zul je zien dat de zin ook nu weer netjes op de pagina is verschenen.

Conclusie
Zo eenvoudig is het dus om PHP code uit te voeren via Elementor. Voor dit voorbeeld hebben we een heel eenvoudig stukje PHP code gebruikt, maar uiteraard werkt deze methode ook met meer uitgebreideVia een plugin kun je eenvoudig een shortcode genereren waarmee je de code kunt uitvoeren in Elementor. En wil je geen extra plugin gebruiken dan kun je de shortcode ook middels een functie in het child thema toevoegen. Kom je er zelf toch niet uit, of heb je hulp nodig bij andere WordPress problemen, neem dan gerust contact op. Tegen een laag starttarief helpen wij je met alle WordPress problemen, of taken die je hebt.


