
Content verwijderen met CSS op een WordPress website
In dit artikel gaan we je vertellen waarom content verwijderen met CSS op een WordPress website een toepassing is die goed van pas kan komen. Stel, je hebt de perfecte WordPress website gebouwd. Deze is compleet naar je zin qua design, kleur, layout en uitstraling. Maar onder elke pagina staat een blok met content die je het liefst zou verwijderen, maar je komt er maar niet achter hoe. Klinkt herkenbaar? Soms kun je bepaalde content nu eenmaal niet verwijderen via de instellingen van het thema of de plugin. Die content verwijderen met CSS is dan een goede uitkomst. Eigenlijk zou ik moeten schrijven ‘verbergen met CSS’, want de content wordt niet daadwerkelijk verwijderd, maar onzichtbaar gemaakt. In dit artikel ga ik je leren hoe je content op jouw WordPress website verwijderd, of dus eigenlijk verbergt.
Wat is CSS?
Cascading Style Sheets, afgekort CSS, is een programmeertaal die zorgt voor de opmaak van HTML bestanden. Aan de basis van elke pagina op een website ligt een HTML bestand, dat zorgt voor alle inhoud die je te zien krijgt (denk aan tekst, afbeeldingen, koppen, etc.). CSS zorgt ervoor dat je die HTML code vorm kan geven.
Content verwijderen met CSS
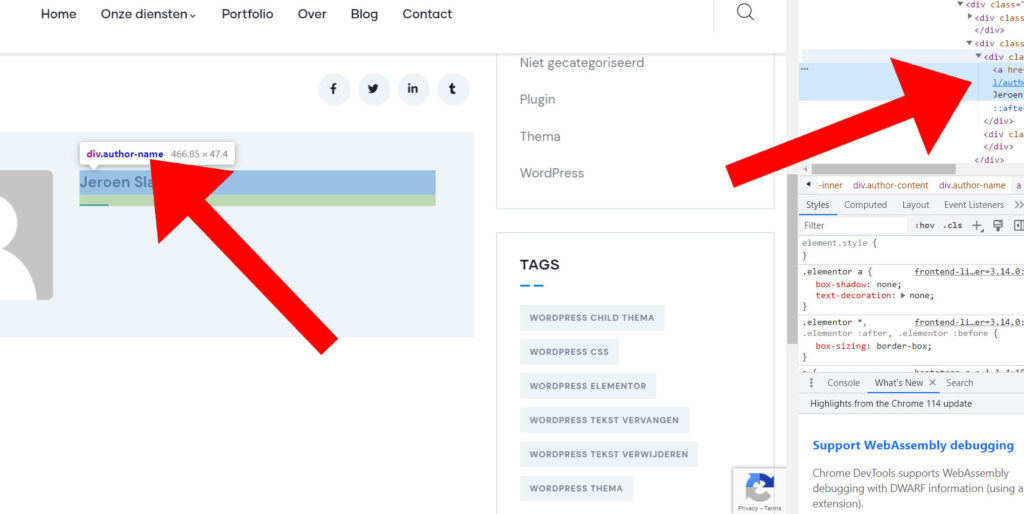
Laten we als voorbeeld voor het verbergen van content met CSS deze blog nemen. Onderaan de blog wordt mijn naam getoond, en ik wil dat dit niet meer het geval is. De eerste stap is om met de muisaanwijzer op de naam te gaan staan, te klikken met de rechtermuisknop, en kiezen voor ‘inspect’. De inspector wordt daarmee geopend waarin je de broncode van de website kunt bekijken. Ga met de cursor naar het gebied in de inspector dat uitgelicht wordt. Beweeg de cursor daarna langzaam omhoog totdat je de term ‘div’ tegenkomt. Bij het bewegen van de cursor zal je zien dat de content op de website zelf ook uitgelicht zal worden. Stop de cursor op de regel waarop je ‘div’ ziet staan, en kijk vervolgens naar wat er staat in het uitgelichte gebied op de website zelf. In ons voorbeeld is dit ‘div.author-name’. Onthoud deze term of noteer deze ergens.

De CSS code plaatsen in de Customizer
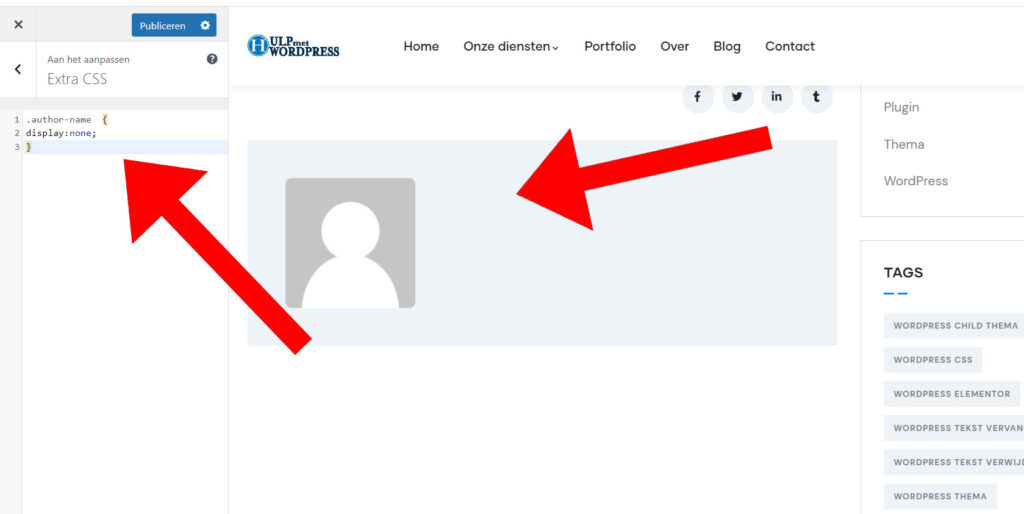
Klik nu op ‘Customizer’ helemaal bovenaan de pagina in de admin-balk. De WordPress customizer opent daarmee. Aan de rechterkant zie je de website, en in de linkerzijbalk zie je een rij met opties. Klik binnen de rij opties op ‘Extra CSS’. Hiermee opent de CSS functie. Mogelijk staat er bij jou al content in dit veld, in dat geval kom je daar niet aan en ga je de nieuwe CSS toevoegen onder de al bestaande CSS code. Is het veld bij jou leeg, dan kun de CSS gewoon op de eerste regel plaatsen. In ons voorbeeld ga ik onderstaande CSS code plaatsen in het ‘Extra CSS’ veld in de customizer.
.author-name {
display:none;
}Bovenstaande code kun je kopiëren en gebruiken op je eigen website, maar vergeet niet de term ‘author-name’ te vervangen door de term die je eerder genoteerd of onthouden hebt. Het voorste gedeelte ‘div.’ kun je dus weglaten. Je zult zien dat wanneer je de code plaatst deze direct werkt en dat de content, in ons voorbeeld dus mijn naam, niet meer zichtbaar is.

Het enige dat je dan nog hoeft te doen is links boven op ‘Publiceren’ klikken. Daarmee wordt de CSS opgeslagen en zal de content die je hebt verborgen vanaf dat moment niet meer zichtbaar zijn op je website.
CSS display none werkt niet
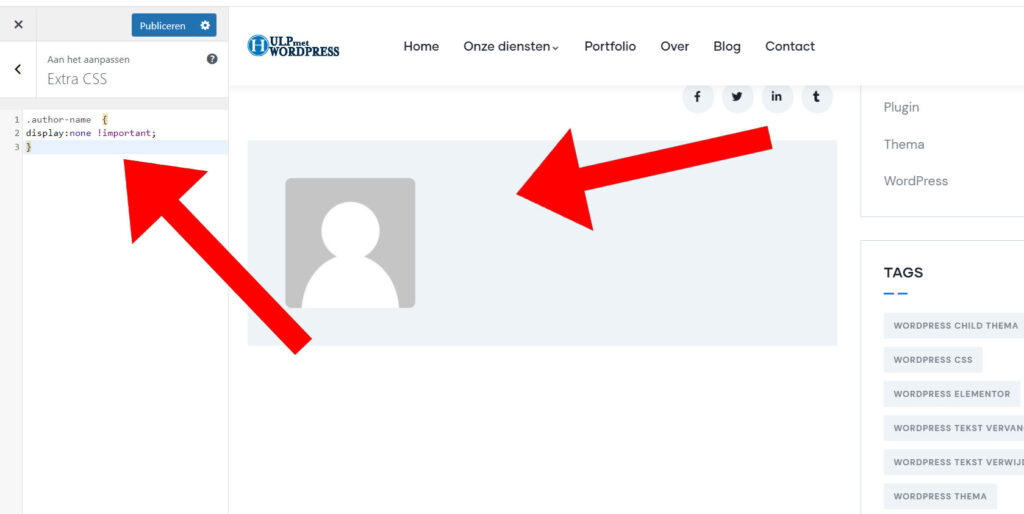
Als je deze functie vaker gaat gebruiken zal je merken dat dit soms niet werkt, of wellicht werkt het gelijk de eerste keer al niet. Je weet 100% zeker dat de code juist is, en dat je de juiste div-naam hebt gebruikt. Toch wordt de content niet verborgen. In dat geval is er andere CSS op de website aanwezig die hoger in rang is dan de CSS die jij plaatst en daarom heeft jouw CSS code geen effect. Je kunt jouw CSS dan voorrang geven door de term ‘!important’ toe te voegen. In ons voorbeeld ziet dit er zo uit:
.author-name {
display:none !important;
}Je zal zien dat zodra je de term ‘!important’ op de juiste plaats in de code toevoegt, de content alsnog verborgen wordt.

Conclusie
Content verbergen met CSS is een hele handige tool die je altijd kunt gebruiken als je in de instellingen van je thema of plugin geen opties kunt vinden voor het verwijderen van de content die je niet meer wil tonen. Maar het kan ook een goede optie zijn voor het tijdelijk verbergen van content. Wanneer je de content later wel weer wil tonen hoef je dus alleen maar de CSS code te verwijderen.
Een alternatief voor het gebruiken van de Customizer is om de CSS in het stylesheet van een Child thema te plaatsen. Hoe je een Child thema maakt en installeert kun je hier lezen.


